The other day I was reading a book my brother bought me for Christmas titled "HTML5 Unleashed" by Simon Sarris, when I discovered that one of the old HTML tags (<blink>) has been deprecated in the new HTML5 specification (2013, p. 9). This tag, as it sounds would cause the text enclosed within it to blink, a very annoying feature that was rightfully deprecated.
Out of curiosity, and my obsessive desire to prove that I could do it, I decided to create the same effect using a little code behind in Visual Basic on an ASP.net web page. However, this site is built on .NET Core with Razor code for the views, and the VB/C# Asp.Net implementations that I originally built will not work on this web site.
That’s okay though because I have been able to port over my implementation of this demonstration in HTML 5 and CSS 3. It's better that way anyway because something like a visual affect should be reserved for the UI rather than back-end code; separation of concerns and all that, you know.
So, here it is. Click on the tabs above this text to see the different ways that I implemented this trick.
Sarris, S. (2013). HTML5 unleashed. Indianapolis, IN: Sams Publishing.

I'm Blinking every 0.50 second
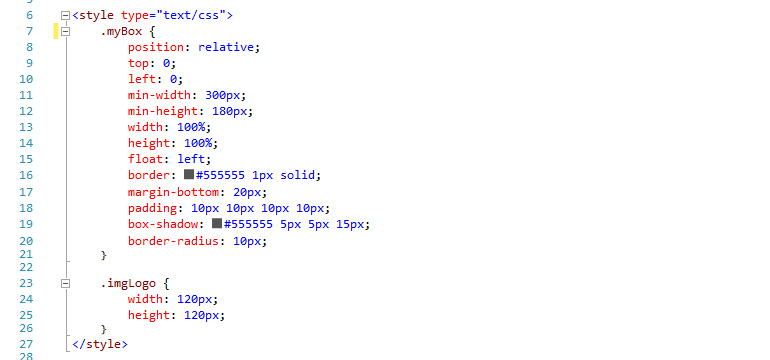
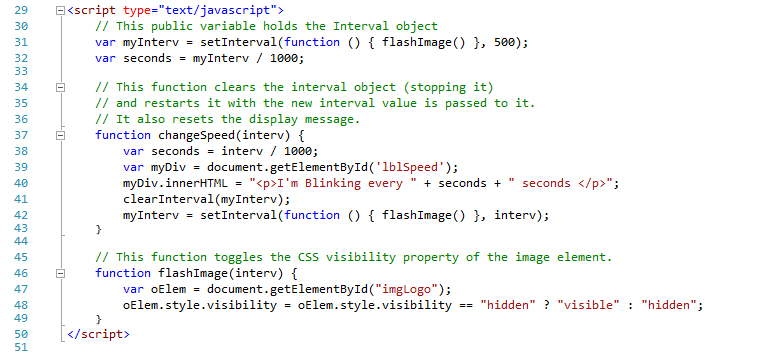
This method uses a combination of CSS3, HTML5 and a tiny bit of JavaScript. The slider control below the blinking image is implemented using HTML5 to allow you to adjust the speed of the blinking. The blinking effect uses the setIntervel() method in JavaScript to toggle the CSS visibility of the image element based on the interval value set by the slider control.
As you drag the slider to the right, the blinking speed slows down because the number of milliseconds between timing intervals increases. Likewise, the opposite is true with dragging the slider to the left; it will increase the blinking speed.
I've taken out the earlier CSS techniques I was using before, and re-designed this to work with HTML5 and JavaScript alone (with one simple adjustment to the CSS visibility property). Therefore, the previous problem I was having with Internet Explorer incompatibility has been resolved. Any browser that is HTML5 and JavaScript capable, should be able to work well with this page.
The tricky part to this is that this website is an ASP.net site built using master pages for templates the header and navigation. However, there is no slider control for ASP.net pages. Additionally, the HTML <form> tag - which has a slider control in HTML5 (input type="range") - can't be placed within the mater page based asp file because it results in a <form> within a <form>, which is not allowed in HTML. Therefore, I built the functionality in a standard HTML document, and then placed it into an <iframe> on this asp page.
CSS 3

HTML 5

JavaScript

Hello World! I'm Blinking
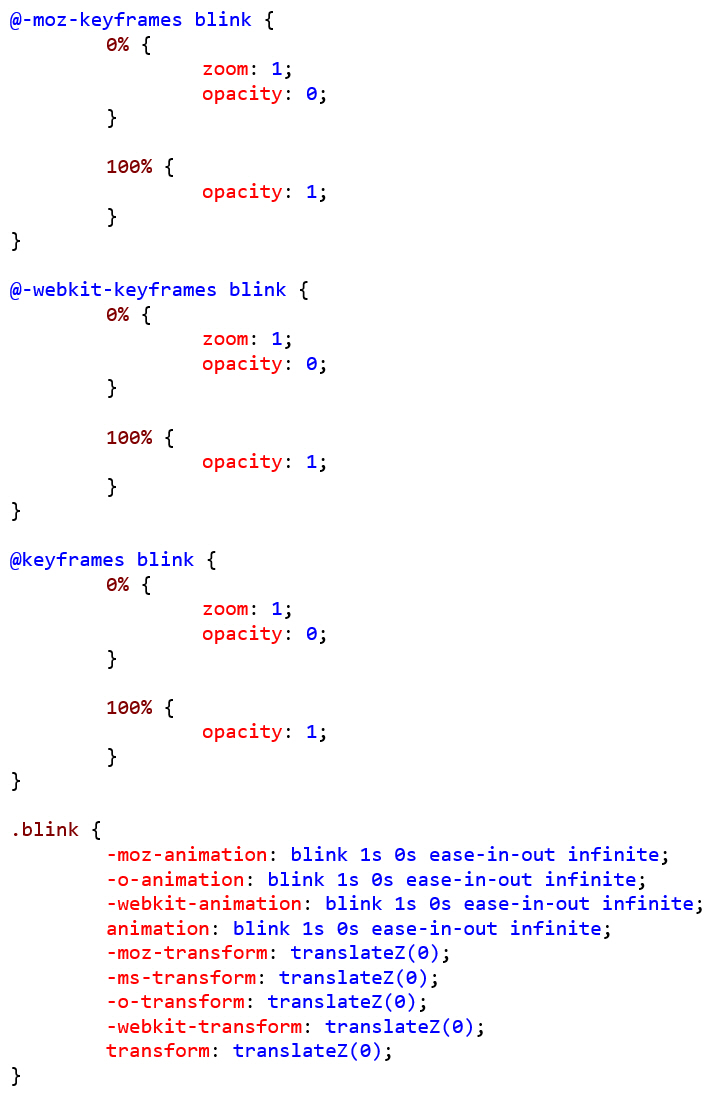
This method uses a Cascading Style Sheet technique, which I found on the "Codepen" web site, to render the label that contains the text "Hello World! I'm Blinking", using key frames and animations found in the CSS3 specification (Secret, 2013). Two significant limitations to this method are (1) that you can't dynamically change the speed - without additional JavaScript libraries such as jQuery, and (2) older browsers that don't support CSS3 will not be able to render the effect correctly. Additionally, this method looks more like a pulse than a blink. I'm sure some tweaking to the key frame definition could alleviate this issue.
I took the basic concept from the code found at Codepen, and thinned it down a bit to make a simpler CSS definition. The CSS code is shown below.

Reference:
Secret, S. (2013). CodePen. Retrieved December 27, 2013, from http://codepen.io/anon/pen/kaGxC